
歯車アイコンはWEBに限らずよく使われますが、いちいち正直に描いて作ると面倒くさいです。そんなわけで、Illustratorでパパッと簡単に作る方法。忘れないようにメモ。
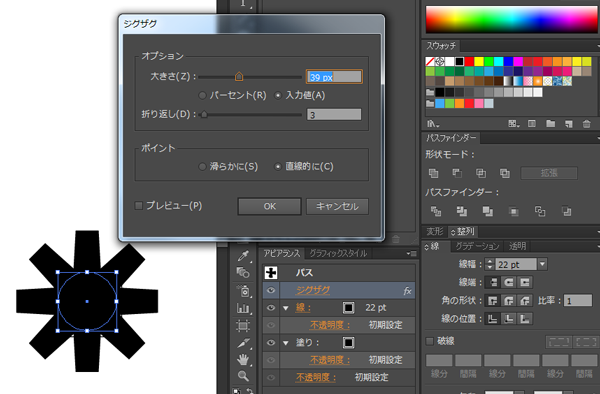
とりあえず線も塗りも黒にして、線幅を20pt-30pt程度、角の形状の比率を1にして、円ツールで正円を描きます。縦横60pxくらい、適当です。そして、効果->ジグザグで、大きさを40px程度、折り返しを3にします。この円を円Aとします。

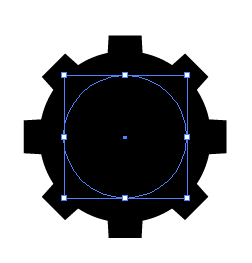
次に円Aをコピーして、同じ位置に貼り付けます(円B)。ジグザグの効果を削除し、適当に拡大します。

最後に、もう一度円Bをコピーして、前面同位置に貼り付けます(円C)。色を分かりやすく白とかに変更して、サイズを調整すればご覧のとおり。最初の円Aの、線幅やジグザグの大きさを調節することで、お好みの歯車へと自由に変更可能です。

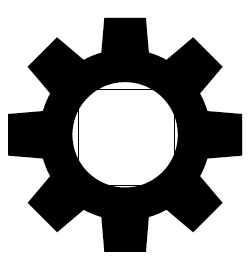
あとは最後に、アピアランスを分解、パスのアウトライン、パスファインダーでAとBを結合、Cを型抜きすればOK。

こうして、エニビで使う歯車の設定ボタンができました。
ピンバック: 【Illustrator】アイコンの作り方が参考になるチュートリアル集 | NESTonline Blog